| |
| CarlosPes.com
> Artículos
> Programación
> ¿Cómo hacer un Formulario en
PHP? |
| |
¿Cómo
hacer un Formulario en PHP?
|
| |
|
|
|
| El
objetivo de este artículo es explicar cómo se
puede hacer un formulario sencillo en PHP, como el que se
puede ver
en el siguiente enlace: |
|
| http://www.ejemplo-web-expres.com/contactar.php |
|
| En
este caso, el formulario se programaría para que los datos
sean enviados a la dirección de correo de
información de la casa rural "Ejemplo Web
Exprés". De tal
forma que, el dueño de dicha casa rural podría
resolver dudas a posibles clientes. |
|
|
|
Validación
del Formulario
|
|
Probando
el formulario, podemos darnos cuenta de que se han controlado
los siguientes aspectos básicos:
- Si se envía el formulario con algún campo
vacío nos muestra el mensaje:
"ERROR": Todos los campos son obligatorios.
- Si se introduce una dirección de correo mal formada,
aparece el siguiente mensaje:
"ERROR": El e-mail no es correcto.
- Si lo anterior es correcto, pero el mensaje supera los 1000
caracteres, se verá:
"ERROR": El tamaño del mensaje no puede ser superior a 1000
caracteres.
Además, también se limita el tamaño
del nombre, los apellidos y el e-mail.
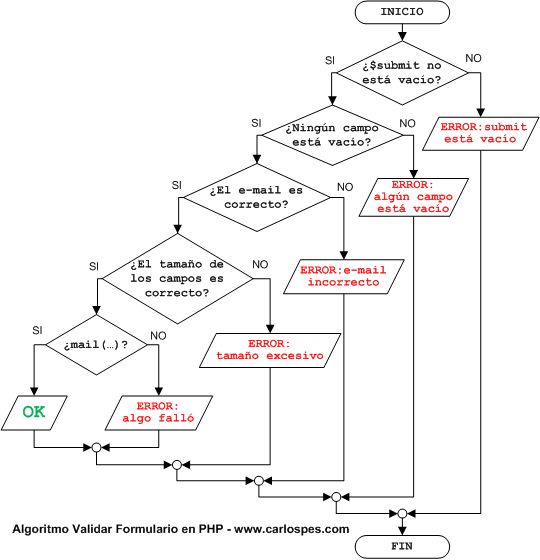
A continuación, pueden ver la estructura principal del
algoritmo sobre el cual después veremos cómo
escribir en PHP el código para la validación del
formulario: |
|
 |
|
|
|
Creación del
Formulario
|
|
El
primer paso es crear el formulario en una página que puede
ser (.html) o (.php). Por ejemplo, puede descargarse
el archivo contactar.txt y cambiarle la
extensión.
Acerca del código, es importante comprender que cuando se
pulse el botón submit (Enviar datos) del formulario, los
datos del mismo se
enviarán a "validacion.php" en donde se decidirá
si son correctos o no. Esto viene indicado al escribir: |
|
<form action="validacion.php"
method="post">
|
|
|
| Por
otra parte, fíjese que se permite introducir cuatro campos
para recoger el nombre, los apellidos, la dirección
de e-mail y el mensaje. Para ello, se ha escrito el siguiente
código: |
|
<input name="nomb" size="35"
maxlength="50" type="text">
...
<input name="apel" size="35" maxlength="50" type="text">
...
<input name="corr" size="35" maxlength="100" type="text">
...
<textarea name="mens" cols="50" rows="5"
wrap="soft"></textarea>
|
|
|
| Finalmente,
se muestran dos botones, uno para borrar los datos del formulario y
otro para enviar los datos. Con este fin se ha escrito: |
|
<input name="reset"
value="Borrar datos" type="reset">
...
<input name="submit" value="Enviar datos" type="submit">
|
|
|
|
|
Validación del
formulario
|
|
Cuando
se pulse el botón de enviar datos (llamado submit) del
formulario, el archivo "validacion.php" recibirá dichos
datos
y, teniendo en
cuenta el algoritmo mostrado anteriormente, mostará un
mensaje de error o enviará los datos correctamente.
Al igual que antes, puede descargar el archivo validacion.txt, pero
depués deberá cambiarle la extesión a
(.php). En el código encontrará comentarios de
ayuda para
comprenderlo mejor. En cualquier caso, a continuación, vamos
a ver los aspectos
más importantes.
En primer lugar, aparece una función que utizaremos para
validar el e-mail introducido en el formulario: |
|
function is_email($Addr) {
$p =
'/^[a-z0-9!#$%&*+-=?^_`{|}~]+(\.[a-z0-9!#$%&*+-=?^_`{|}~]+)*';
$p.= '@([-a-z0-9]+\.)+([a-z]{2,3}';
$p.= '|info|arpa|aero|coop|name|museum)$/ix';
return preg_match($p, $Addr);
} // is_email
|
|
|
| Posteriormente, se
inicializa una variable interruptor
($error) a cero (0), que sólo en el caso de que se
produzca un error, pasará a ser uno (1) y
determinará que se muestre el botón para volver
al
formulario. Fíjese que, este detalle no aparece en el
algoritmo mostrado anteriormente, pero el código es: |
|
if ($error)
{
?>
<form>
<input type="button" value="Volver al formulario"
onclick="javascript:history.back()">
</form>
<!-- Consejo de seguridad, visible sólo para usuarios
sin JavaScript: -->
<noscript>Utilice el BOTON ATRAS del navegador para
volver</noscript>
<?php
}
|
|
|
Después, se han codificado
las cinco alternativas dobles anidadas que se muestran en el algoritmo y, si
todas las condiciones se evalúan a verdadero
¡Eureka! El mensaje se habrá enviado correctamente.
En el primer if se pregunta por el valor de $submit: |
|
// Comprobamos el valor de submit
if (!empty($submit)) {
|
|
|
Compruébese
que, si intentamos acceder directamente a validacion.php, nos muestra
el
mensaje:
"ERROR: Para enviar un mensaje acceda a contactar.php"
En el segundo if se comprueba que el usuario haya escrito algo
en todos los campos:
|
|
// Comprobamos que no exista
ningún campo vacío, ya que, todos son obligatorios
if(!(empty($nomb) || empty($apel) || empty ($corr) || empty($mens))) {
|
|
|
De no ser así,
aparecerá el mensaje:
"ERROR: Todos los campos son obligatorios."
También se mostrará el botón para
volver al formulario.
En el tercer if se verifica que el e-mail introducido sea
válido: |
|
// Comprobamos que el e-mail sea
correcto
if (is_email($corr)) {
|
|
|
Si la dirección de correo
electrónico no se valida, se visualizará
el mensaje:
"ERROR: El e-mail no es correcto."
Asimismo, se dará opción al usuario de volver al
formulario pulsando un botón.
En el cuarto if se comprueba el tamaño de los campos: |
|
// Comprobamos que el
tamaño de los campos es inferior al máximo
permitido
if(strlen($nomb) < 51 && strlen($apel) <
51 && strlen($corr) < 101 &&
strlen($mens) <1000) {
|
|
|
Si no se cumple la
condición, el mensaje mostrado es:
"ERROR: El tamaño del mensaje no puede ser superior a 1000
caracteres."
Hay que tener en cuenta que, el tamaño del nombre, los
apellidos y la dirección de correo no podría
superarse rellenando el formulario de forma normal, ya que, dichos
tamaños vienen determinados en el formulario del archivo
"contactar.php" con el atributo "maxlength". Sin embargo, un spambot
podría ignorar dicho atributo.
Si la condición es verdadera, preparamos el mensaje que
será enviado,
agrupando
los cuatro datos en la variable $mensaje, enmascarando los
caracteres especiales de HTML con la función
htmlspecialchars()
y elminando las barras invertidas con la función
stripslashes(): |
|
// Agrupamos los datos introducidos
$mensaje="$nomb $apel\n$corr\n$mens";
$mensaje=htmlspecialchars($mensaje); // Enmascaramos los caracteres
especiales de HTML
$mensaje=stripslashes($mensaje); // Eliminamos las barras invertidas
|
|
|
| Finalmente, si todo lo anterior es
correcto, hacemos
la llamada a la
función mail() de PHP, en la condición del
último if anidado, preguntado así si el
envío se ha realizado sin ningún problema: |
|
// Enviamos el mensaje
if(mail("sunombre@sudominio.com", "Mensaje de $nomb $apel desde el
Formulario", "$mensaje")) {
|
|
|
Recuerde cambiar
"sunombre@sudominio.com" por la dirección de correo donde
quiere recibir el mensaje con los datos del formulario.
Además, para que la
función mail() devuelva "true" es necesario que el
servidor donde aloje los archivos permita el uso del protocolo SMTP
(Simple Mail Transfer Protocol ), en caso contrario se
mostrará el mensaje:
"ERROR: Su mensaje no se ha podido enviar por un problema en el
servidor."
Pero, si todo ha hido bien, aparecerá el deseado mensaje:
"OK. Su mensaje se ha enviado correctamente".
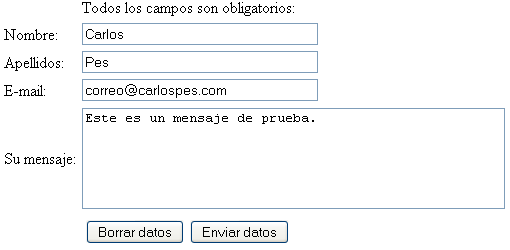
Por ejemplo, al rellenar el formulario con los siguientes datos: |
|
 |
|
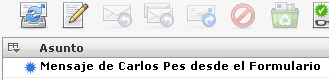
| En la bandeja de entrada del
buzón del e-mail que usted indique, aparecerá un
mensaje con el
asunto especificado en la función mail() mediante: |
|
"Mensaje de $nomb $apel desde el
Formulario"
|
|
|
| Así, podrá ver
algo como: |
|
 |
|
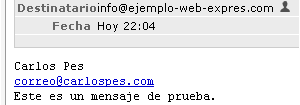
| Si
abre el mensaje, verá que aparece el nombre y apellidos en
la
primera línea, la dirección de correo
electrónico
en la segunda y, después, el texto del mensaje: |
|
 |
|
|
|
Resumen de pasos para crear
el Formulario
en PHP
|
|
Los
pasos a seguir son:
1. Descargar los archivos contactar.txt y validacion.txt.
2. Cambiar las extensiones de los archivos a (.php).
3. En "validacion.php" modificar la dirección de e-mail en
la
llamada a la
función mail().
4. Subir los archivos "contactar.php" y "validacion.php" a su servidor.
Fácilmente,
con míminos conocimiento de HTML y CSS podrá
modificar los archivos para integrarlos en su sitio web.
Por otra parte, tenga en cuenta que, este formulario es muy
básico y, por tanto, si
quiere añadirle más filtros de seguridad, puede
hacerlo, por ejemplo, añadiendo un captcha.
Si le ha gustado este artículo y desea incluirlo en su
sitio
web, puede hacerlo sin ningún problema, siempre y cuando
cite como fuente del mismo a www.carlospes.com |
|
|
|
Acerca
del Artículo
|
|
| · Autor: Carlos Pes |
| ·
Sitio Web: www.carlospes.com |
| · Artículo
añadido: 1
de febrero de 2011 |
|